http://webskills.kr/archives/460
Facebook의 page는 일반적으로 공개를 목적으로 만들어지는 경우가 많다. 최근에는 기업, 공공기관, 각종 단체 등이 자신들의 활동을 홍보하고 SNS 이용자들과의 교류를 위해 page를 만든어 활용한다.
이 글은 페이스북 page의 일부 정보를 웹 사이트에 포함시켜 실시간으로 page의 변화를 확인할 수 있는 방법을 설명한다. Facebook 개발자 센터에서는 이를 Like Box for Pages 라고 한다.
○ 페이스북 로그인 하기
이 글에서 설명하는 내용을 따라 페이스북 Like Box를 만들고 코드를 생성하려면 자신의 개인 계정으로 페이스북에 로그인 해두어야 한다. 먼저 웹 브라우저에서 페이스북에 접속하고 로그인하자. 그리고 다음 단계에서 안내하는 페이지로 이동하여 다음 단계를 진행하면 된다.
○ https://developers.facebook.com/docs/plugins/like-box-for-pages
아래 링크는 Facebook 개발자 센터에서 page를 위한 like box 코드를 생성할 수 있는 페이지이다.
https://developers.facebook.com/docs/plugins/like-box-for-pages
위와 같이 like box를 위한 코드 생성 페이지가 나오면 먼저 Facebook Page URL 항목에 원하는 페이지의 주소를 입력한다. 기본적으로는 https://www.facebook.com/FacebookDevelopers 와 같이 페이스북 개발자 페이지를 보여주고 있다.
여기에 알고 있는 다른 페이지 주소를 입력해보자. 예를 들이 https://www.facebook.com/webskillskorea 를 입력해보았다.
그러면 잠시 후에 아래쪽 Like Box에 새로 입력한 페이지의 내용이 보여진다. 단, 페이지는 존재해야 하고 공개된 페이지이어야한다.
○ 박스 모양 설정
page의 url을 입력했다면 표시될 박스의 모양을 설정해보자. 설정할 항목은 다음과 같다.
Facebook Page URL – 보여줄 페이지의 주소
Width – 박스의 넓이(기본 값=300,최소 292)
Height – 박스의 높이(기본 높이는 없으며 값을 지정하지 않으면 설정에 따라 달라짐)
Color Scheme – 컬러구조(기본값=light, light와 dark가 있으며 흰색/검정색 배경)
Show Friends’ Faces – 페이지에 좋아요를 누른 친구들의 목록을 보여줄 지 설정
Show Header – 박스의 상단에 페이스북 헤더를 보여줄 지 설정
Show Posts – 글(post)을 보여줄 지 설정
Show Border – 테두리를 보여 줄 지 설정
아래 그림은 위 설정에서 넓이(width)와 높이(height), Color Scheme는 비워두거나 기본 값으로 하고 나머지는 모두 선택(체크)한 후의 박스 모양이다.
○ 코드 생성하고 페이지에 넣기
위와 같이 박스의 모양 설정을 하고 나서 아래쪽에 보이는 Get Code 버튼을 클릭하자.
앞에서도 설명했지만 이 단계에서 로그인이 되지 않았다면 아래와 같은 에러창을 만나게 될 것이다. 그렇게 되면 처음부터 다시 해야 하므로 먼저 로그인하는 것이 필요하다.
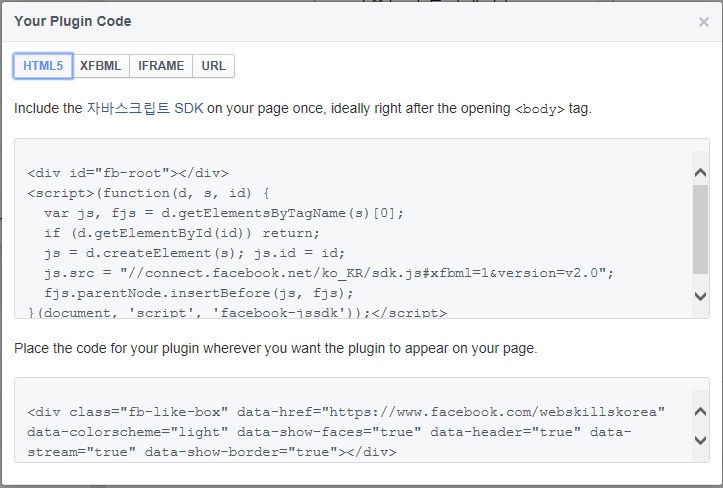
로그인이 되어 있다면, Get Code 버튼을 눌렀을 때 아래와 같은 창이 표시된다.
이 창에서는 Like Box를 삽입할 수 있는 플러그인 코드들이 표시되는데 HTML5, XFBML, IFRAME, URL 등의 탭이 있다.
개인적인 생각으로는 IFRAME이 가장 간단하게 페이지에 Like Box를 포함하는 방법이다. IFRAME 탭(버튼?)을 누르면 아래와 같은 코드가 보인다. 이 코드를 복사해서 웹 사이트에서 표시되기를 원하는 곳에 붙여넣고 저장하면 된다.
|
1
|
<iframe src=“//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fwebskillskorea&width&height=590&colorscheme=light&show_faces=true&header=true&stream=true&show_border=true” scrolling=“no” frameborder=“0” style=“border:none; overflow:hidden; height:590px;” allowTransparency=“true”></iframe>
|